Ahad Bashir
Hey, I'm Ahad Bashir
I'm a Masters in Computer Science student at Brown. I love writing music (I'm really into Japanese Rock bands like Asian Kung-Fu Generation→ and Ling Tosite Sigure→), playing board games (my favorite right now is Oath→), and learning. I'm particularly interested in the application of my technical skills to further research and love working with people advancing human knowledge.
Experience

Developer • 24Cast→
Sep 2024 - Nov 2024
Created web app for 2024 Election Night live map coverage for over 1000+ viewers in attendance. Used Next.js and AWS.

Student Researcher • Brown University→
Sep 2024 - Present
Creating evaluation dataset for LLM fairness across different levels of language ability/jargon-use with Professor Randall Balestriero. Using Pytorch and Huggingface.

Data Science Intern • UC Berkeley→
Jun 2024 - Present
Working with the Script Encoding Initiative to perform data analysis on previously added scripts, currently preparing a presentation for Unicode Technology Workshop. Using Python.

Full Stack Engineer • University of Rhode Island→
May 2024 - Aug 2024
Created an online web app implementation of the smart cart study for use with one of the largest online shopping platforms. Used Next.js, Express.js, Python, and MySQL.

Research Assistant • Brown University→
Feb 2024 - Present
Studying sentiment analysis data regarding different social media algorithm treatments in India. Using Python (Pandas), Google Cloud, and BigQuery.

Data Analyst Intern • University of Alabama at Birmingham→
Aug 2023 - Jan 2024
Worked with Professor Gary Cutter in order to clean up + analyze large datasets for biostatistical research. Used Python and SAS.

Cyber Security Intern • University of Alabama at Birmingham→
Jun 2023 - Aug 2023
Created tool to automatically sort and respond to reported spam emails, and, also, sorted hundreds of applications for company. Used Python.

Web Developer • Birmingham Islamic Society→
Jun 2023 - Aug 2023
Worked on internal website - creating a system for managing bank transactions and resolving application form issues. Used Salesforce Apex and Javascript.

Research Assistant • Watson Institute - CHRHS→
Dec 2021 - May 2023
Worked on public health research paper regarding civil-military coordination during COVID-19 for entire duration of project. Used NVivo.

Intern • Nonviolence International→
Jun 2022 - Dec 2022
Worked on Nonviolent Tactics Database and on solving website issues + updating parts of website. Used MySQL and HTML/CSS.
Personal Projects

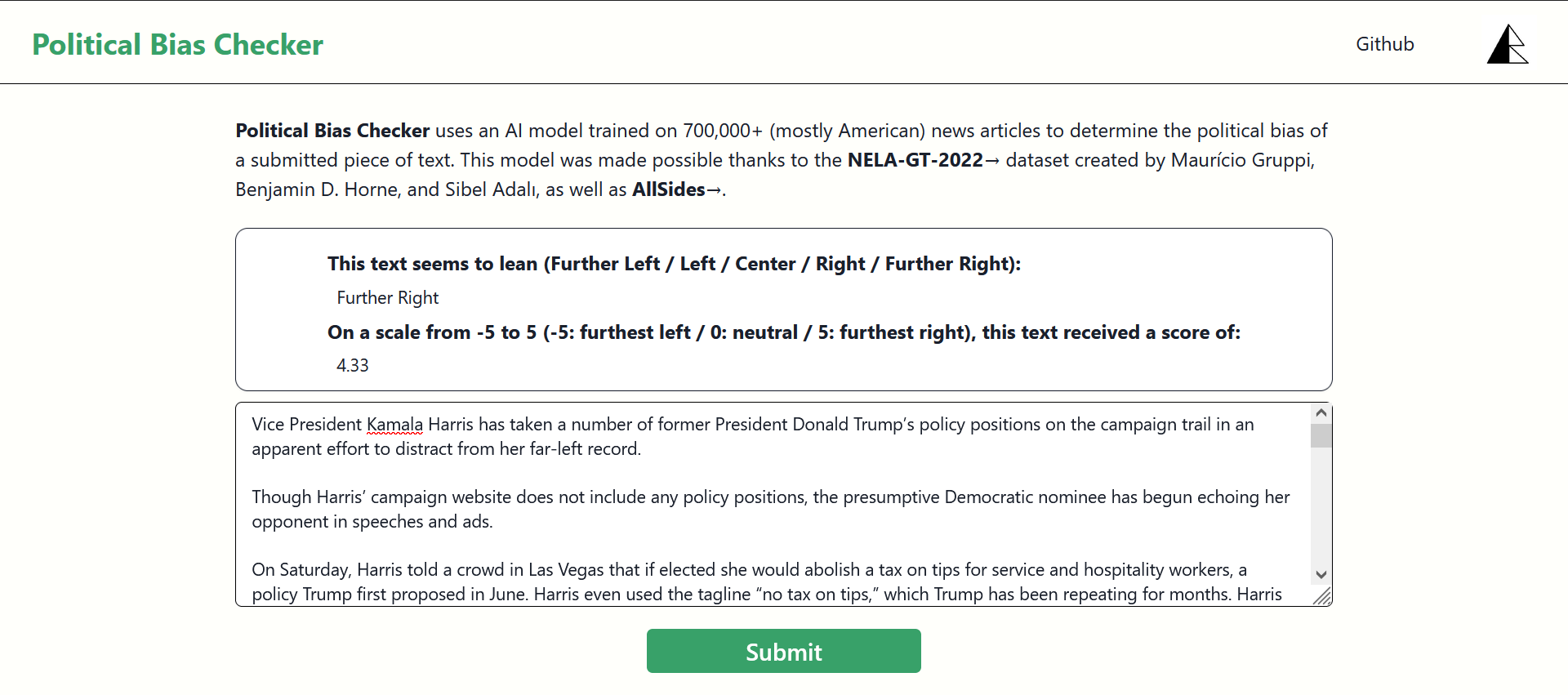
Political Bias Checker→
Pytorch (Transformers), React, Python (Flask), Chakra UI
A website where you can submit a piece of text that is then passed to an AI model (fine-tuned version of Google's BERT) which determines the political bias of the text. I made this to make bias clearer when reading political articles.

AcademicDict (in progress)→
Next.js, Node.js, Express.js, PostgreSQL, Chakra UI
A single central location for academic terms + jargon sorted by academic field. Motivated by reading papers in unfamiliar fields where it would have been useful to have a central repository of terms.

Two Houses and a Plague→
MERN Stack (MongoDB, Express.js, React, Node.js), Bootstrap
Online implementation of Two Rooms and a Boom where you can use your phone instead of a card. I made this to play with my friends.

Artist Similarity Calculator→
React, Spotify API
Simple web app that calculates a similarity percentage between 2 artists based on genres + similar artists. I made this to help with matching members of my club, Music Connect.

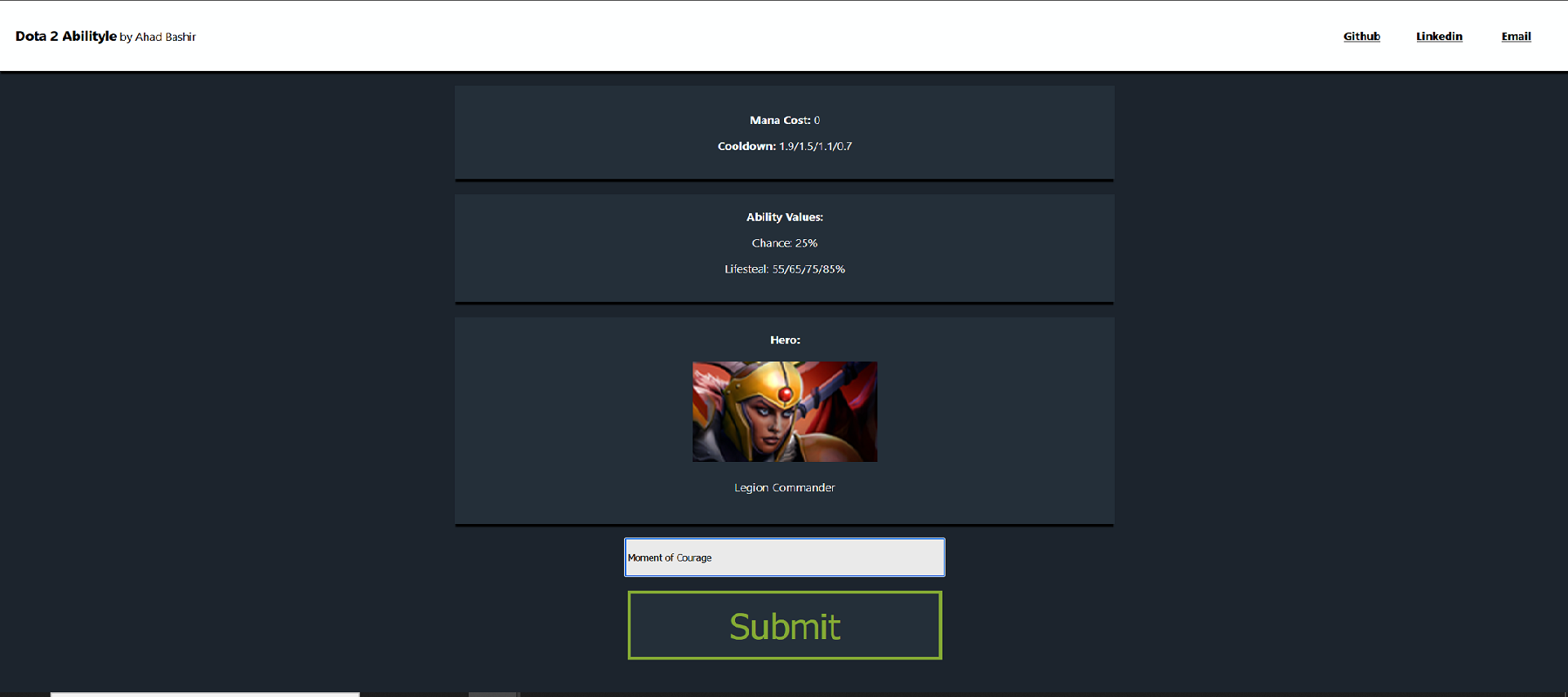
Dota 2 Abilityle→
React, Python (Django), PostgreSQL
Wordle inspired game based around trying to guess the name of a hero's ability in Dota 2. I made this for my friends who I play Dota 2 with.

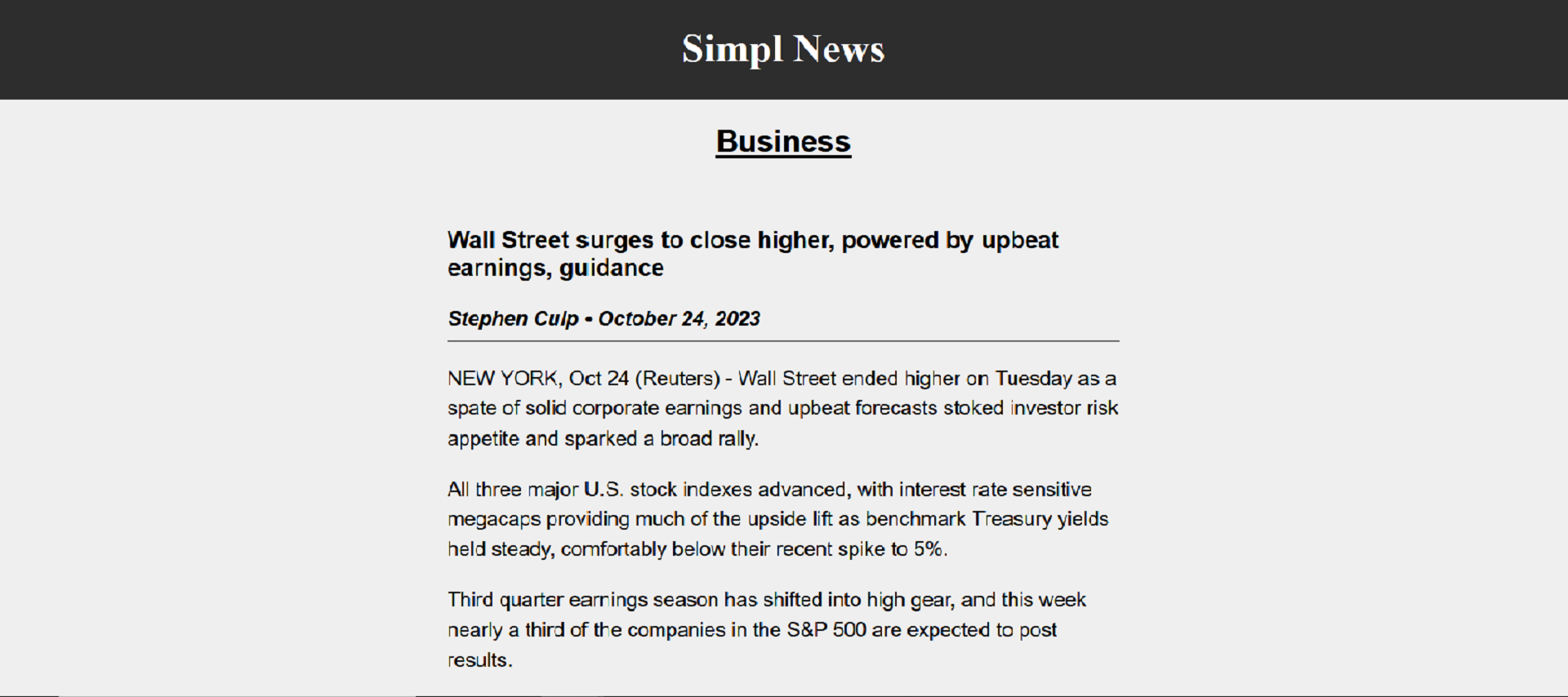
Simpl News→
Python (Flask)
A stripped down text and HTML only website with a design based on Brutalist Web Design principles. I made this this to increase news accessibility in areas with slow internet (not currently published due to legality).